Bestimmt hast du schon von dem AR (Augmented Reality) Filter Trend auf Instagram mitbekommen. Aber wusstest du auch, dass du selbst deinen eigenen Instagram Filter erstellen kannst? Seit August 2019 haben nicht nur ausgewählte Content Creator die Möglichkeit einen eigenen Filter für Instagram und Facebook zu erstellen, sondern jeder Instagram Nutzer, der Lust darauf hat. Wie das geht, erkläre ich dir in meinem kleinen Tutorial.
Deiner Kreativität sind hierbei keine Grenzen gesetzt. Ich möchte dir jedoch einen leichten Einstieg bieten und habe daher ein Tutorial für dich erstellt, wie du deinen Stories einen stimmungsvollen Look verleihen kannst. Wie so ein Filter aussehen kann, siehst du auf meinem Instagram Profil.
Instagram Filter erstellen: Spark AR Studio
Zunächst einmal benötigst du das kostenlose Programm Spark AR Studio von Facebook. Du kannst es dir hier einfach herunterladen und anschließend installieren: Facebook Spark AR Studio
Schritt-für-Schritt-Anleitung: Wie erstelle ich meinen eigenen Instagram Filter
Nachdem du Spark AR Studio installiert und geöffnet hast, musst du dich zunächst mit deinem Facebook Account anmelden. Anschließend wird dir eine Auswahl an verschiedenen Effekt-Vorlagen angezeigt – wir legen ein neues Projekt an und klicken auf Create Project.
Auf der linken Seitenleiste siehst du ein Kamera Symbol. Hier kannst du aus verschiedenen Echtzeit-Simulationen auswählen oder du nutzt deine eigene integrierte Webcam, um den Effekt direkt selbst an dir auszutesten.
Indem du auf + Add Object klickst, kannst du, wie der Name schon verrät, verschiedene Objekte zu deinem Filter hinzufügen (z.B. auch das häufig verwendete Face Mash). Über das Library Symbol unten links kannst du auch verschiedene 3D Objekte direkt in dein Projekt importieren. Für unseren Farbkorrektur Filter benötigen wir dieses Objekt heute aber nicht.
Im Folgenden erkläre ich euch Schritt-für-Schritt, wie ihr euren eigenen Umgebungsfilter / Mood-Filter für Instagram erstellt. Wenn ihr die einzelnen Schritte genau befolgt, habt ihr mit ein wenig Geduld bald euren eigenen Instagram Filter.
1. Filter für Instagram erstellen (mit Hilfe von sog. LUTs)
Um deinem Filter eine tolle und effektvolle Farbkorrektur zu geben, benötigst du sogenannte LUTs (=Look up Table). Das sind Presets für Farbkorrekturen und Color Grading. LUT sind nicht an ein bestimmtes Programm gebunden (so wie z.B. die beliebten Lightroom Presets), sondern können in vielen verschiedenen Programmen verwendet werden (Adobe Premiere, Adobe Photoshop, Final Cut, AfterEffects oder auch in dem Programm das wir verwenden: Spark AR Studio).
Ein tolles Tutorial wie man Color LUTs in Spark AR verwendet, hat Josh Beckwith erstellt. Hier findest du den Link zu seinem Patch.
Lade dir das Projekt unter Github herunter und zieh dir als erstes den Patch in deine Assets herein. Der Patch heißt FastColorLUT.arp. Nicht wundern, das kann je nach Rechenleistung deines PCs bzw. Laptops ein bisschen dauern.
Anschließend öffnen wir den Patch Editor. Dazu gehen wir auf View und anschließend auf Show Patch Editor (alternativ über CTL+Alt+P). Nun kannst du einfach den FastColorLUT Patch in den Editor hinein ziehen.
2. Texturen zur Farbkorrektur hinzufügen
Als nächstes fügst du eine der Texturen aus deinen Assets hinzu und ziehst diese ebenfalls in den Patch Editor. Über das + Symbol kannst du nun die neu hinzugefügte Textur mit das das LUT des Patches andocken. Dein Patch hat nun als Look Up Table die von dir ausgewählte Textur.
Nun erstellst du ein Canvas: Über Rechtsklick in deiner Scene kannst du ein Canvas hinzufügen. Danach wieder über Rechtsklick auf Canvas und dann Add ein Plane hinzufügen. Klicke in der Fläche rechts auf Scale, sodass die Größe unten in deinem Patch Editor auftaucht.
3. Die Canvas Fläche dem (Device) Screen anpassen
Nun ist es wichtig, dass du der Fläche immer die korrekte Größe verleihst. Auch hierfür gibt es auf Github wieder den passenden Patch (Download). Füge den Patch Fit2Screen deinem Projekt hinzu und ziehe ihn anschließend ebenfalls in den Patch Editor. Verbinde den Patch über Scale mit der Größe der Fläche (3D Scale). Den Multiplier im Patch solltest du jetzt noch von 100 auf 0.1 abändern.
Jetzt ziehst du das Device in den Patch Editor und verbindest Screen Size und Screen Scale mit dem Fit2Screen Patch.
4. Kamera Textur hinzufügen
Jetzt müssen wir die Kamera Textur noch unseren Assets hinzufügen. Klicke hierzu unter Device auf Camera und dann im rechten Menü auf Texture Extraction und schon hast du die Kamera Textur in deinen Assets. Ziehe dir diese ebenfalls wieder in den Patch Editor und verbinde RGBA mit dem verbleibenden Texture Feld des FastColourLUT Patches.
Wir wechseln wieder zu unserer Plane und klicken auf Enable for Materials. Shader Type stellen wir auf Flat. Die Textur ziehen wir über einen Klick auf den links daneben stehenden Pfeil in den Patch Editor und ordnen ihn rechts neben dem LUT Patch an und verbinden den Patch mit dem Material Texture. Tadaaa, es ist fast geschafft.
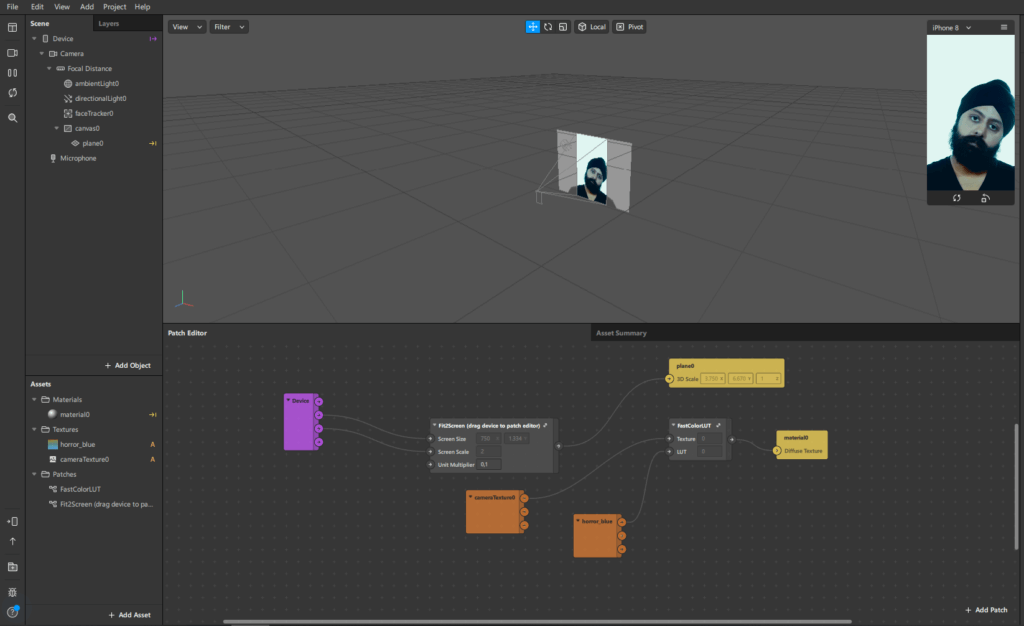
Wenn ihr alle Schritte korrekt durchgeführt habt, sollte euer Patch Editor folgendermaßen aussehen:

Instagram Filter hochladen: Wie veröffentliche ich meinen Filter?
Über den Spark AR Hub kannst du deine Filter veröffentlichen und interessante Insights zur Nutzung deines Filters erfahren. Alles was du dazu tun musst, ist den Filter im Hub hochzuladen und einige Informationen (Kategorie, Name, Icon, Vorschau Video) zu deinem Filter anzugeben.
Ich würde dir empfehlen zunächst den Filter auf deinem Smartphone zu testen. Im Spark AR Studio findest du dazu auf der linken Seite das Device Symbol und klickst anschließend auf Sent to App. Du erhälst den Testlink direkt von der App zugeschickt und kannst, sofern er dir gefällt, ein Vorschau Video erstellen. Das benötigen wir später im Upload Prozess noch.
Schritt-für-Schritt Anleitung: Instagram Filter hochladen im Spark AR Hub
Benötigte Zeit: 20 Minuten
Nachdem wir nun einen tollen Umgebungsfilter für deinen Instagram Account erstellt haben, müssen wir ihn noch hochladen. Geht dazu folgendermaßen vor:
- Facebook Login verwenden
Logge dich mit deinem Facebook Account im Spark AR Hub. Dies ist der Link: https://www.facebook.com/sparkarhub/
- Den Effekt im Spark AR Hub hochladen
Klicke unter dem Menüpunkt „Manage Effects“ auf Effekt hochladen
- Auf welcher Plattform möchtest du deinen Filter hochladen
Klicke auf Zielort auswählen, um festzulegen wo dein Filter hochgeladen werden soll. Zur Auswahl stehen Facebook, Facebook Werbeanzeigen oder Instagram. Wählt letzteres.
- Namen für Filter vergeben
Gib im nächsten Schritt deinem Filter einen tollen Namen.
- Filter Symbol hochladen
Als erstes musst du deinem Filter ein Symbol verpassen. Das Bild hierfür sollte quadratisch sein, die Maße von mind. 200×200 bis max. 700×700 betragen und im JPG oder PNG Format sein. Die maximale Dateigröße beträgt 1 MB.
- Effektdatei hochladen
Die maximale max. Größe für den Effekt beträgt 40 MB. Um eine optimale Reichweite mit deinem Effekt zu erreichen, solltest du die Datei aber so klein wie nur möglich halten.
- Filter entdecken: Kategorie festlegen & Demovideo hochladen
Hier kannst du die Kategorie auswählen, in der dein Effekt gefunden werden soll (z.B. Farbe & Licht oder Stimmung etc….) Außerdem benötigst du ein Demo-Video, um deinen Effekt auf Instagram präsentieren zu können. Wichtig: Das Video muss mit der Instagram Kamera aufgenommen worden sein, darf nicht bearbeitet werden und maximal 15 Sekunden lang sein. Die maximale Dateigröße beträgt 32 MB.
Die Überprüfung deines Effekts kann eine Weile dauern, nachdem du deinen Effekt eingereicht hast. Facebook gibt hierfür eine Dauer von max. 5 Werktagen an.
Und nun wünsche ich dir viel Spaß beim Erstellen deines eigenen Instagram Filters. Schreib mir gerne in die Kommentare, ob dir meine Anleitung geholfen hat.
Deine Lina
PS: Weitere Tipps gibt’s in meiner neuen Blog Kategorie Tipps & Tricks. Zum Beispiel wie du deine WordPress Seite duplizieren oder Günstig einen Mietwagen buchen kannst.
Die neuesten Instagram Filter


Digitale Flaschenpost – Der kostenlose Newsletter von Petit Chapeau
Trage dich jetzt in unseren kostenlosen Newsletter ein und verpasse keinen Artikel mehr. Zusätzlich bekommst du exklusive Reisetipps, Ankündigungen und aktuelle News rund um die Themen Flitterwochen, Erlebnisreisen und Mindset.








Das tönt einfach fantastisch und sehr praktisch, einen eigenen Filter zu kreiren. Ich arbeite zwar mit Lightroom, aber werde mir gerne den AR Filter näher anschauen. Liebste Grüsse
xx Simone
Little Glittery Box
Diese Filter sieht man ja zur Zeit viel und es gibt echt ein paar tolle! Ich hab schon öfter gesehen, dass es doch recht aufwendig ist, welche zu erstellen… aber ich finde das Thema super interessant! Jetzt bräuchte ich nur noch ein bisschen mehr Zeit… 😉
Die Anleitung find ich toll. Storyfilter sind gerade ja der Instagramtrend und gefühlt jeder Blogger hat einen eigenen erstellt. Ich glaube das Thema muss ich jetzt auch endlich mal in Angriff nehmen.
Liebe Grüße, Milli
(https://www.millilovesfashion.de)
Hallo Lina! Eine echt coole Anleitung, um seine Posts zum Hingucker zu machen und mehr Engagement-Rate zu gewinnen. Werde das gleich mal ausprobieren! Beste Grüße Manuel.