Du stehst vor der Herausforderung, dass dir beim Teilen eines Blogartikels auf deiner Facebook Seite kein Vorschaubild angezeigt wird? Für dieses Problem gibt es eine ganz einfache Lösung. Facebook bietet hierfür ein sehr nützliches Tool an, den Facebook Debugger.
Wofür benötige ich den Facebook Debugger?
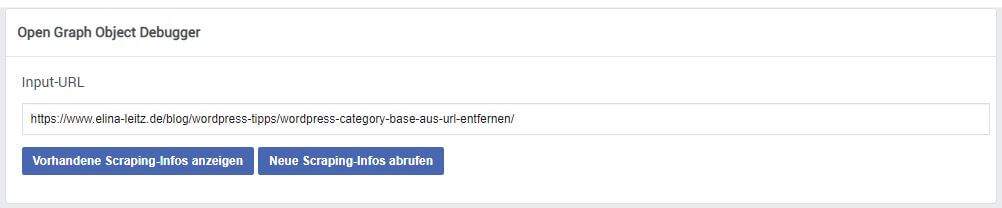
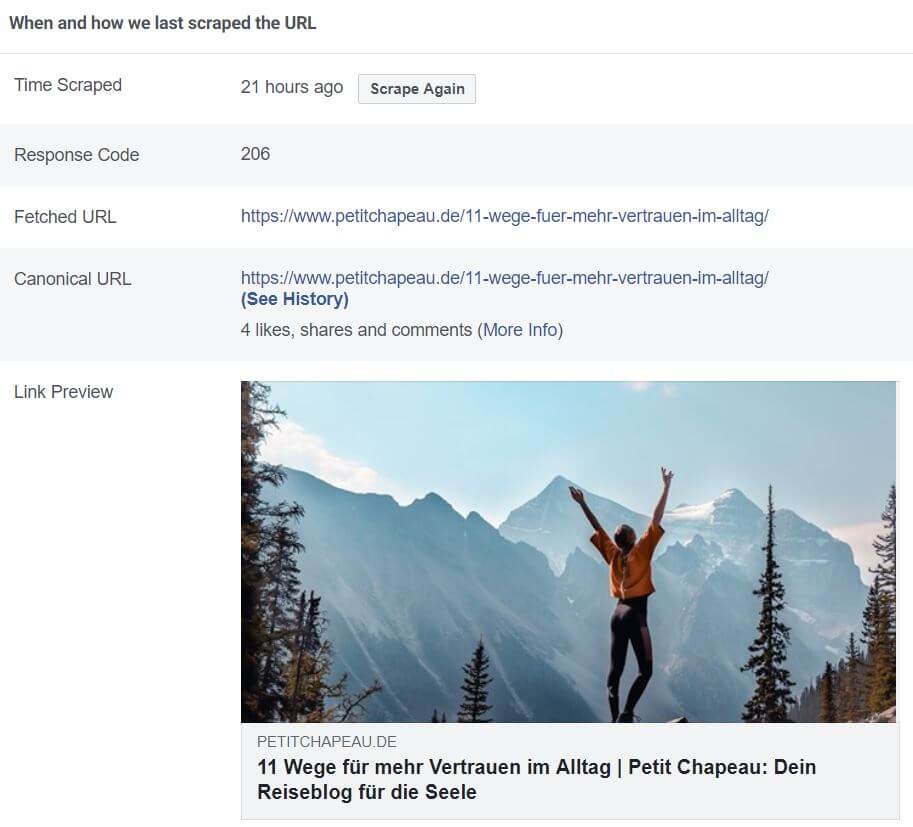
Du kannst Links, die du auf Facebook teilen möchtest, über dieses Tool testen. Dazu gibst du einfach die URL ein, die du gerne testen möchtest. Nun zeigt dir der Debugger an, wann der Crawler zuletzt auf dieser Seite war, welche Informationen (er aufgrund der Open Graph Einstellungen sieht) und wie die eingegebene URL auf Facebook angezeigt wird.
Wenn die URL bislang noch nicht auf Facebook geteilt wurde, zeigt dir Facebook dies mit der Nachricht „This URL hasn’t been shared on Facebook before“ an und du kannst über „Fetch new information“ die Informationen erstmalig abrufen.
Metadaten für Facebook
Es macht Sinn über sogenannte Meta-Angaben Facebook zu sagen, welche Bilder zum Beispiel für das Teilen bestimmter URLs verwendet werden sollen. Du kannst hierfür wieder auf das sehr nützliche SEO Tool YOAST zurückgreifen. Damit kannst du Facebook nicht nur sagen, welches Bild beim Teilen verwendet werden soll, sondern auch welcher Titel und welche Meta Description an Facebook übergeben werden soll.
Welche Bild Auflösung empfiehlt Facebook für Vorschaubilder?
Die von Facebook empfohlene Auflösung für Vorschaubilder (von Link-Posts) ist 1200 x 628 Pixel im Format jpg oder png.
Veraltete Facebook-Vorschaubilder reparieren
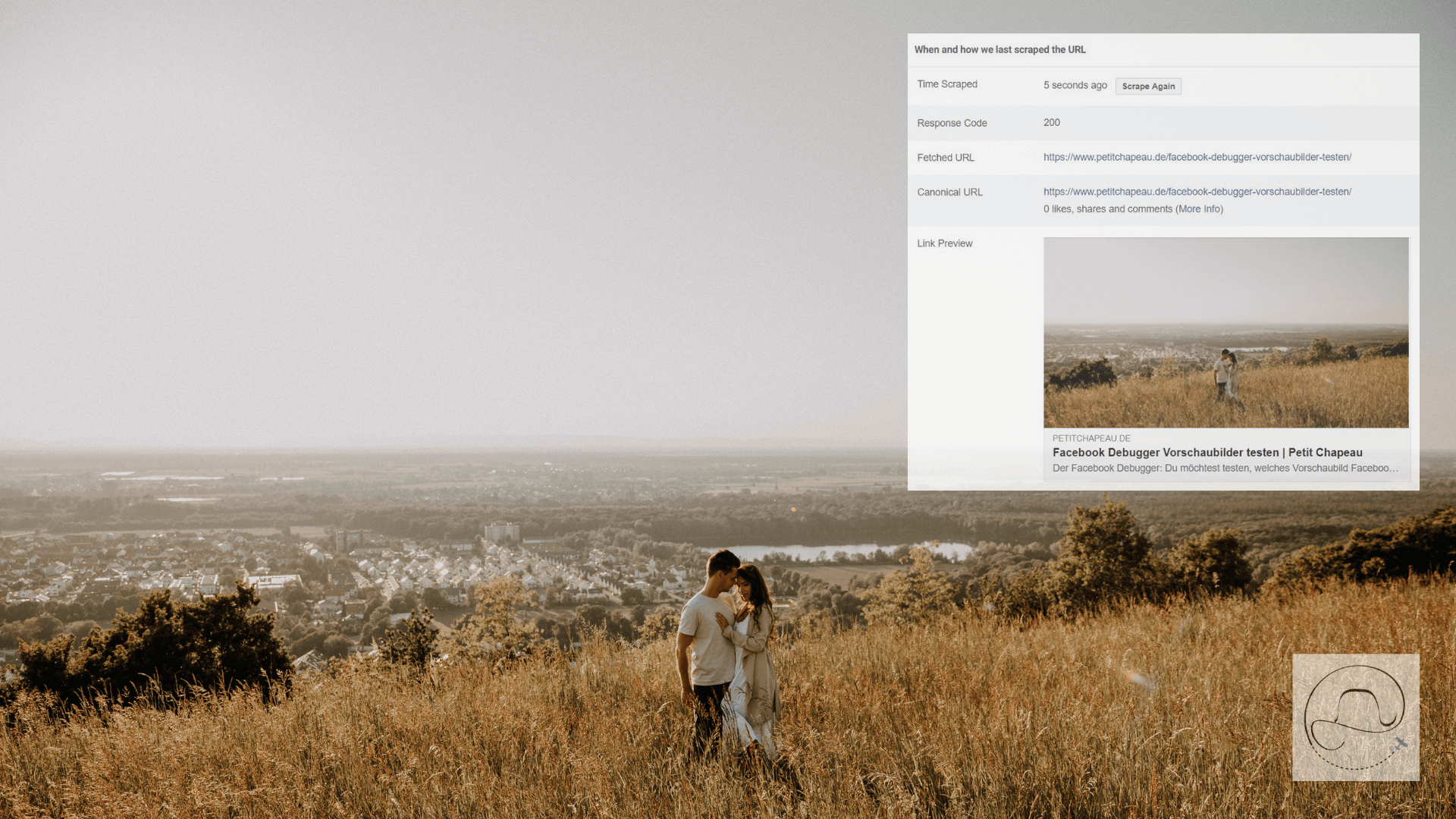
Wenn du ein Bild eines Blog-Posts ausgetauscht hast, kannst du den Facebook Debugger zum Erneuern des Caches nutzen. Dadurch wird dein neu hinterlegtes Bild wird von Facebook erkannt. Klicke hierzu einfach auf “neue Scraping-Infos abrufen”:


Für was benötigt Facebook überhaupt Open Graph Tags?
Dass Facebook beim Teilen von bestimmten URLs eine Vorschau anzeigen kann, benötigt Facebook Informationen zur URL, dem Bild, der Meta-Description sowie dem Content-Typen (z.B. ein Artikel, ein Bild, ein Video etc.). Diese Meta-Angaben werden in Form sogenannten Open Graph Tags übergeben und sind Teil von Facebooks Open Graph Protokoll, das auch von anderen Social Media Plattformen (z.B. LinkedIn oder Twitter) verwendet wird.
Aus diesem Grund ist es sehr wichtig, dass du über Tools wie YOAST die Meta-Angaben deiner Blog-Artikel pflegst. Ich habe dir ein Beispiel von meinem Artikel 11 Wege für mehr Vertrauen angehängt:

Dass deine Posts auf Facebook & Co. immer korrekt angezeigt werden, solltest du die wichtigsten Open Graph Tags immer pflegen. Die wichtigsten Metaangaben (wie URL, Titel und Bild) habe ich dir in der nachfolgenden Tabelle aufgeführt:
| Open Graph | Erklärung | Beispiel |
|---|---|---|
| og:url | Dieser Tag gibt die URL an, welche von Facebook abgerufen wird (der Zeitpunkt, als Facebook dies zuletzt getan hat, wird unter „Time Scraped“ angezeigt) | https://www.petitchapeau.de/11-wege-fuer-mehr-vertrauen-im-alltag/ |
| og:type | Der Inhaltstyp: Bild, Video, Music, Website. Abhängig vom Inhaltstyp können auch weitere Eigenschaften abgefragt werden. | Website |
| og:title | Dieser Tag bestimmt, welcher Titel beim Teilen deines Links unterhalb des Bildes angezeigt wird | 11 Wege für mehr Vertrauen im Alltag | Petit Chapeau: Dein Reieseblog für die Seele |
| og:image | Die URL des Bildes welches beim Teilen angezeigt werden soll | https://www.petitchapeau.de/wp-content/uploads/2019/02/Trust-Life-11-Wege-zum-Vertrauen.jpg |
| og:description | Die Meta Description des geteilten Links | Wie kann ich dem Leben vertrauen? Diese Frage stellen sich viele. In meinem Blogartikel stelle ich dir 11 Wege vor für mehr Vertrauen im Leben und Alltag. |
Ich hoffe dir hat dieser Artikel geholfen. Du kannst mir gerne deine Erfahrung mit dem Facebook Debugger oder anderen nützlichen Tools unter diesem Beitrag mitteilen. Ich würde mich freuen!




Danke dir für diesn Beitrag, ich habe mich immer gefragt woher Facebook die Bilder zieht. Sehr nützliches Tool!!